Tendances Webdesign 2014
24 Fév 2014, Posté par dans WebL’année 2013 a été marquée par une évolution considérable en terme de webdesign. Les tendances se confirment en 2014.
D‘un point de vue ergonomique, c’est le Web adaptatif qui est en vogue. Il repose sur des technologies qui permettent de concevoir des sites Internet adaptatifs à tous les formats d’écran (moniteurs d’ordinateur, smartphones, tablettes, TV, etc.). En effet, les supports de communication connectés à Internet se multiplient à une vitesse folle et possèdent chacun leurs particularités.
Visuellement, qu’on aime ou pas, le Flat Design a tiré son épingle du jeu. Lancé par Microsoft (avec Windows 8) et suivi par Apple (avec l’iOS 7), le Flat Design donne clairement la priorité au contenu et met littéralement le skeumorphisme au placard !
Ce qui caractérise le Flat Design ? Des aplats de couleurs, des lignes épurées, une simplification à l’extrême qui nous permet de se concentrer sur l’essentiel.
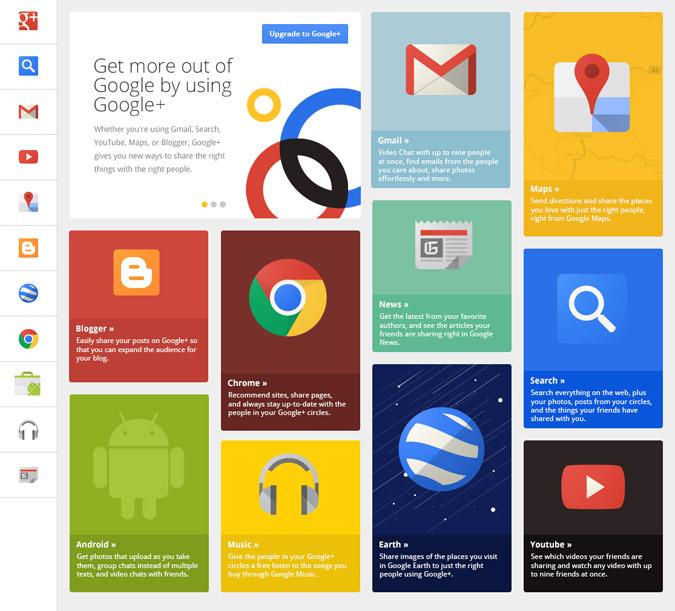
Le Flat Design chez Google

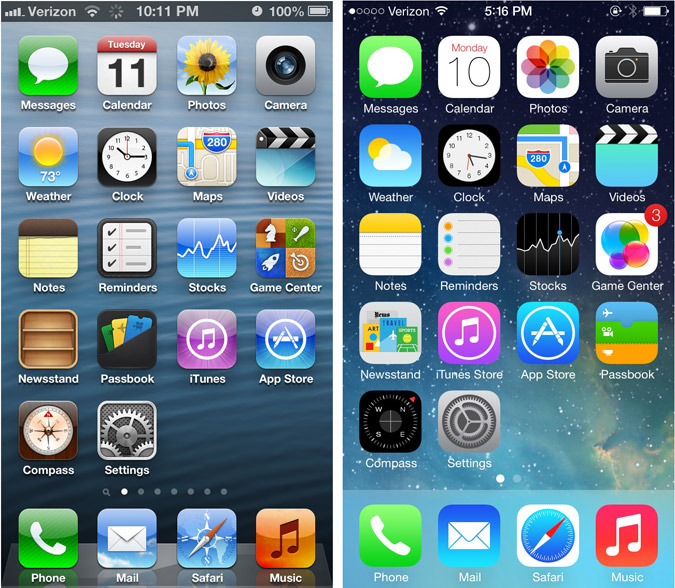
Du Skeumorphisme au Flat chez Apple

En plus de ces deux évolutions majeures, n’oublions pas l’utilisation et le traitement typographique de l’information ou encore l’effet parallaxe (défilement infini des pages), tout ceci dans un seul but : rendre votre site plus simple et plus accessible !
Alors, si vous avez prévu de refaire votre site internet en 2014, choisissez les bonnes technologies !

